Hi,こんにちは,我是Charlie!
在Day02當中,我們開始了新專案,並且刻出了首頁。
今天,我們將持續的刻畫頁面,做出登入、註冊、訂單頁面。
================================◉‿◉=================================
首先,是登入頁面的部份。
登入頁面可以使用b-form完成,同理註冊也是。
b-form可以設置@submit跟@reset方法,submit就是表單提交時的動作,而reset就是表單清空的動作,標籤可以寫成:
<b-form @submit="onSubmit" @reset="onReset">
</b-form>
而在methods中必須同步新增onSubmit跟onReset方法:
methods:{
onSubmit(){
alert("on submit!")
},
onReset(){
alert("on reset!")
}
}
而b-form裡面可以設置b-form-group,b-form-group可以設置label,也就是input的label,語法為以下格式:
<b-form-group label=”用戶名:” label-for=”username” id=”username_group”>
</b-form-group>
再來是b-form-input,這個是b-form當中的輸入框,可以設置type(輸入框屬性)、placeholder(“提示文字”),還可以設置required屬性(可選),讓input可以設置為必須填入。也可以設置v-model,讓input綁定Vue app data。語法可以像下面一樣:
<b-form-input id=”input_username” v-model=”username” placeholder=”請輸入用戶名” required>
</b-form-input>
再來是b-button的type,在b-form當中有submit跟reset方法,所以我們的b-button會用以下兩種語法:
<b-button type=”submit” variant=”info”>登入</b-button>
<b-button type=”reset” variant=”danger”>清空</b-button>
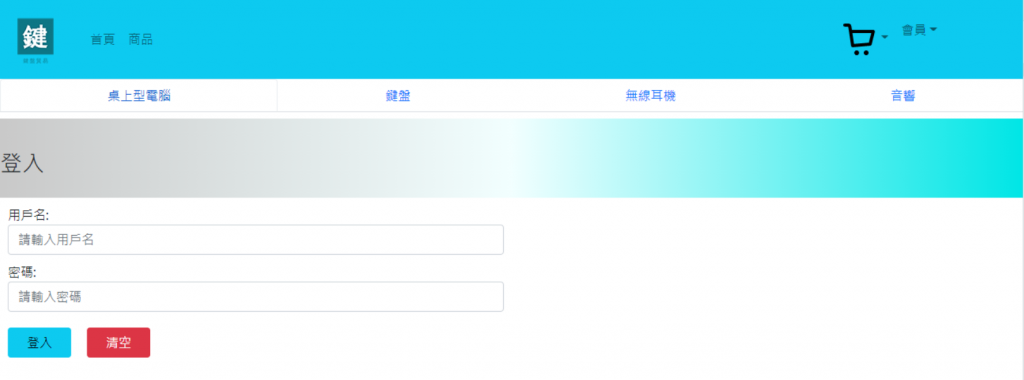
所以我們可以這樣寫登入頁面:
<b-form @submit="onSubmit" @reset="onReset" style="width:100%;">
<b-form-group
id="username_group"
label="用戶名:"
label-for="username"
style="margin:10px;"
>
<b-form-input
id="username"
placeholder="請輸入用戶名"
v-model="username"
>
</b-form-input>
</b-form-group>
<b-form-group
id="password_group"
label="密碼:"
label-for="password"
style="margin:10px;"
>
<b-form-input
id="password"
placeholder="請輸入密碼"
type="password"
v-model="password"
>
</b-form-input>
</b-form-group>
<b-button type="submit" variant="info" style="width:80px;margin:10px;">登入</b-button>
<b-button type="reset" variant="danger" style="width:80px;margin:10px;">清空</b-button>
</b-form>
而最終成品如下:
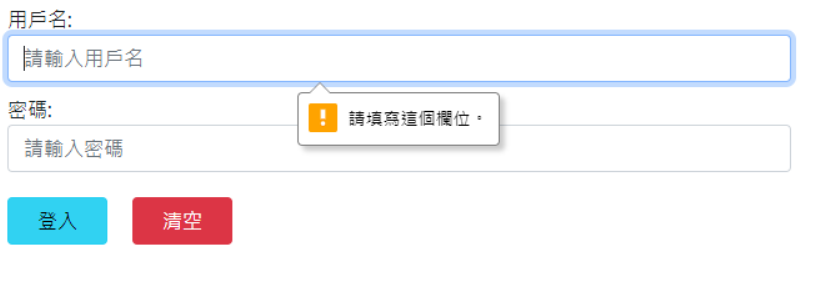
而添加required參數後,當欄位為空時,會出現提示訊息:
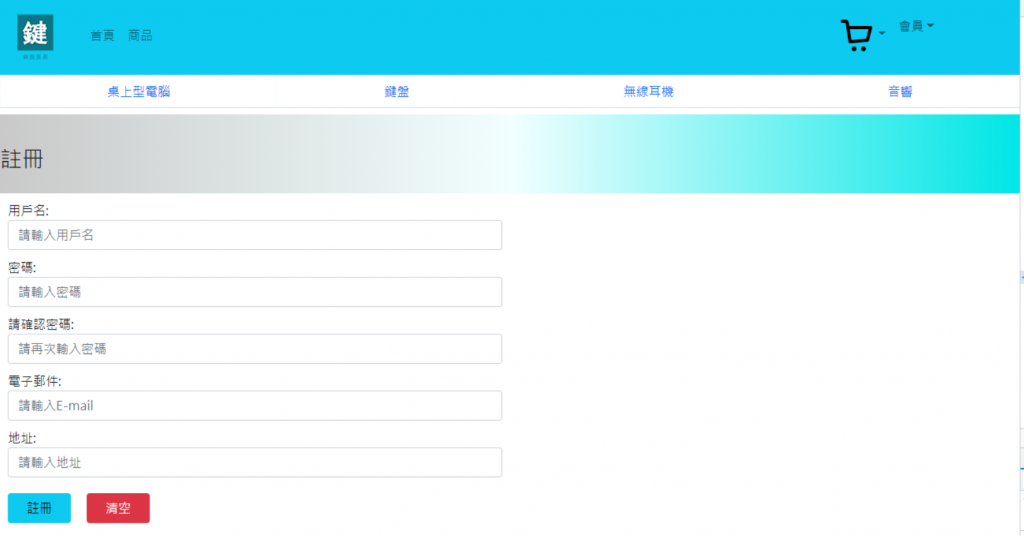
另外註冊頁面如下:
比較要注意的是,註冊頁面必須加上一些validation,例如:
<b-form-group
id="address_group"
label="地址:"
label-for="address"
style="margin:10px;"
>
<b-form-input
id="address"
placeholder="請輸入地址"
v-model="address"
required
>
</b-form-input>
<div v-show="!isValid">
{{ addressErrMsg }}
</div>
</b-form-group>
因為註冊驗證需要前後端都驗證,所以會新增ErrMsg,讓輸入資料錯誤時會顯示出訊息,並且避免送往後端造成崩潰。
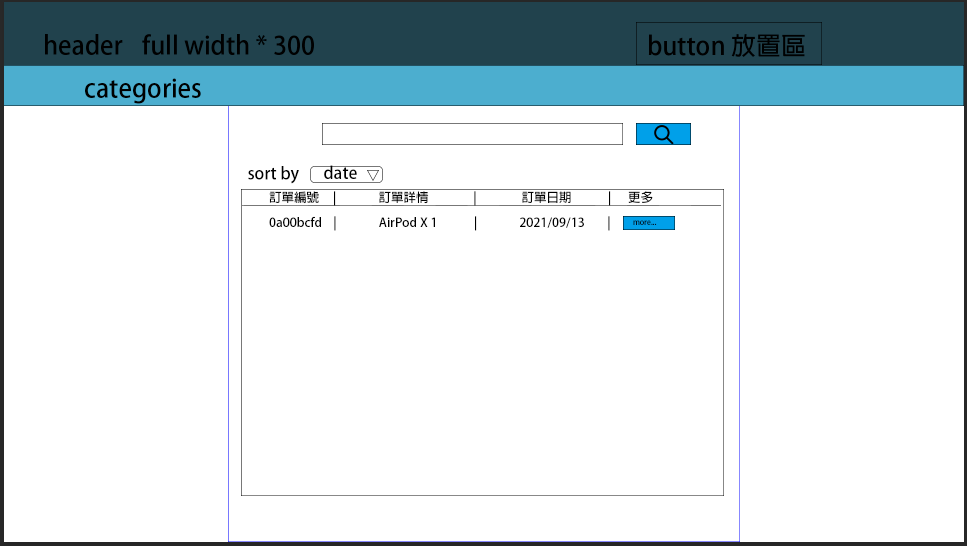
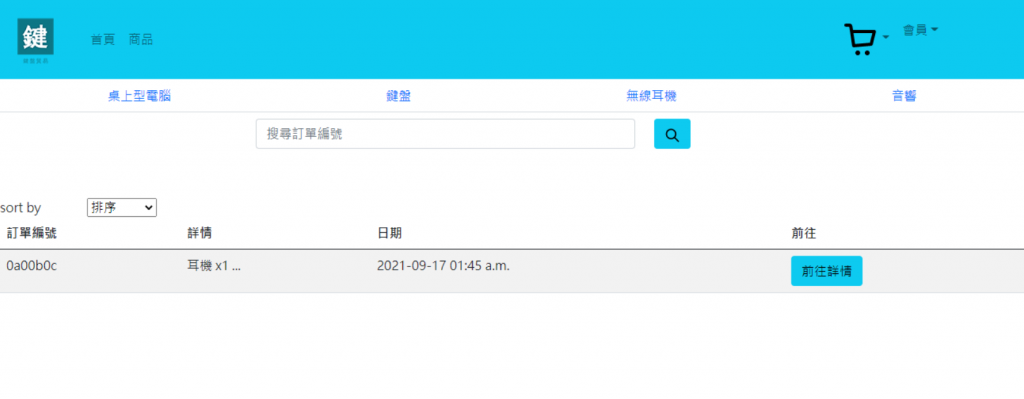
再來是訂單的部分,訂單的頁面設計再放一次:
上面的搜尋部分一樣可以使用form完成,而下面的可以使用table跟select完成。
首先是上面的search,這邊比較值得注意的是,如果是要使用inline-form,並且有多個元素在同一列,必須使用b-row跟b-col包裹,才能使其同列,
所以上面的b-form程式碼會像這樣:
<b-form @submit="onSearchSubmit" inline>
<b-row>
<b-col cols="9">
<b-form-input
id="searchText"
placeholder="搜尋訂單編號"
v-model="searchText"
required
>
</b-form-input>
</b-col>
<b-col cols="1">
<b-button type="submit" variant="info"><img src="@/assets/search.svg" alt="" style="width:20px;height: 20px;"></b-button>
</b-col>
</b-row>
</b-form>
這裡的搜尋icon同樣也是使用iconhub的圖標庫。
再來是下面的訂單列,首先是排序的部分,一樣使用b-row跟b-col,然後使用b-form-select:
<b-row>
<b-col cols="1">
<span>sort by</span>
</b-col>
<b-col cols="3">
<b-form-select
id="sortOrder"
:options="[{ text: '排序', value: null }, '日期', '編號', '商品數量']"
:value="null"
></b-form-select>
</b-col>
</b-row>
其中的options則是選單值,text中放入預設顯示的內容。
再來是列表,這裡我們使用b-table,b-table可以使用v-bind:items,items為Vue app data,另外我們需要b-table的fields屬性,因為後端傳回的資料不會是中文,field可以這樣設置:
fields:[{key:”orderno”,label:”訂單編號”}]
所以除了button以外,可以這樣寫:
/*template*/
<b-table striped hover :items="orders" :fields="fields"></b-table>
// vue
data(){
return {
isLogin:false,
searchText:"",
fields:[{key:"orderno",label:"訂單編號"},{key:"detail",label:"詳情"},{key:"date",label:"日期"}],
orders:[
{
orderno:"0a00b0c",
detail: "耳機 x1 ...",
date: "2021-09-17 01:45 a.m.",
}
]
}
},
而有關詳情的部分,要用template來實現,首先新增一個orderId,並且在fields當中增加:
fields:[{key:"orderno",label:"訂單編號"},{key:"detail",label:"詳情"},{key:"date",label:"日期"},{key:"orderId",label:"前往"}],
orders:[
{
orderno:"0a00b0c",
detail: "耳機 x1 ...",
date: "2021-09-17 01:45 a.m.",
orderId:"1"
}
]
接著在b-table當中新增template,設定button:
<template #cell(orderId)="data">
<b-button variant="info" @click="renderDetail(data.value)">前往詳情</b-button>
</template>
renderDetail方法則設置在methods當中。
而新增完後,最終結果如下:
================================◉‿◉=================================
Day03結束了!今天我們完成了登入、註冊以及訂單,而明天我們將完成訂單詳情,還有輪播圖跟Django後端的部分,See ya next day!
